Cross-Post - Kollaboration mit der Community

Der folgende Artikel ist eine von uns erstellte Übersetzung des Blogposts "Hyvä Themes: A Guide For Merchants" von John Hughes (Twitter / LinkedIn), Technical Director der englischen Agentur Fisheye.
Der Artikel von John enthält aus unserer Sicht alle wichtigen Informationen zu Hyvä Themes in einer für Shop-Betreibende verständlichen Form. Deshalb haben wir uns mit ihm in Verbindung gesetzt und ihm eine deutsche Übersetzung als Cross-Post in unserem Blog vorgeschlagen, damit auch deutsche Shop-Betreiber den Artikel in ihrer Muttersprache lesen können. Das Ergebnis seht ihr hier.
Die englische Originalfassung findet ihr im Blog von Fisheye.
Einleitung
Solltet ihr es nicht schon durch den Namen erraten haben: Hyvä Themes ist ein neuer Weg Storefronts (Themes) mit Magento 2 zu erstellen. Der Hauptfokus liegt auf Geschwindigkeit / Leistung, wobei es auch andere Vorteile gibt, wie wir später noch erläutern werden.
Der Zweck dieses Artikels ist es, eine subjektive Sicht auf Hyvä Themes zu geben mit den Vorteilen, die es mit sich bringt, ebenso wie den Überlegungen, die Shop-Betrieber durchgehen sollten, wenn sie Hyvä als Option für ihren Magento 2-Shop in Betracht ziehen und eine informierte Entscheidung treffen wollen.
Aber zuerst müssen wir über das vorhandene, standardmäßige Magento 2-Frontend (Theme) sprechen.
Falls ihr euch übrigens fragt, was "Hyvä" bedeutet, es ist das finnische Wort für "gut".

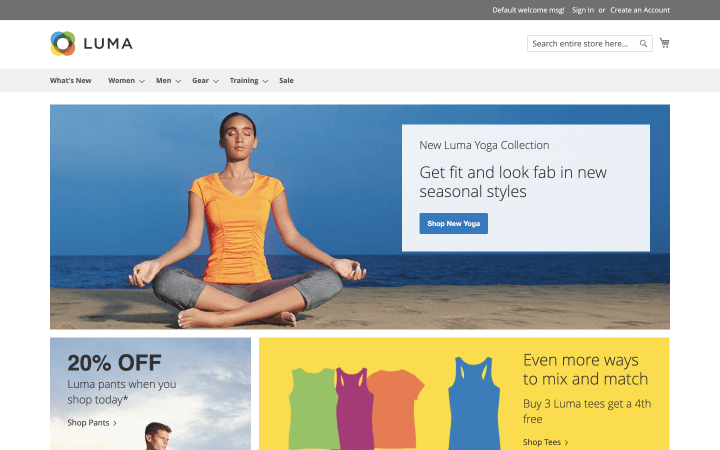
Was ist Luma?
Das Standard-Frontend von Magento ist unter dem Namen "Luma" bekannt, da dies der Name des Magento-Demo-Storefronts sowie des Referenz-Themes ist, das es verwendet. Wir werden es in diesem Artikel auch so bezeichnen. Es ist durchaus angemessen zu sagen, dass Luma-basierte Themes nicht besonders schnell sind, und sie haben seit dem Launch von Magento 2 in der Kritik gestanden. Diese Kritik hat sich in den letzten Jahren allerdings verstärkt, da die Performance der Webseiten durch die wachsende Zahl von Besucher:innen, die mobile Geräte nutzen, immer wichtiger geworden ist.

Luma-basierte Themes haben eine schlechte Performance (und schneiden in Page-Speed-Reports schlecht ab, besonders auf mobilen Geräten). Gründe dafür sind die Architektur und dass das enthaltene CSS und insbesondere das JavaScript* aufgebläht sind. Die Art und Weise, wie JavaScript geladen wird, führt dazu, dass Seiten länger brauchen, um sowohl sichtbar als auch interaktiv zu werden, und die Größe und Anzahl der auf der Seite enthaltenen JavaScript- und CSS-Dateien ist übermäßig. Dies wird noch verstärkt, wenn man bedenkt, dass ein Großteil des Inhalts "toter Code" ist (d. h. Code, der nie ausgeführt wird und daher nicht benötigt wird).
* CSS (Cascading Style Sheets) werden verwendet, um das Design, das Theme (d. h. das Aussehen und die Bedienung) einer Website zu gestalten. JavaScript wird auf fast jeder Website verwendet, um dynamische/interaktive Inhalte bereitzustellen. Dies umfasst alles von Menüs, Akkordeons und Registerkarten bis hin zu Karussells/Slidern, Karten und mehr.
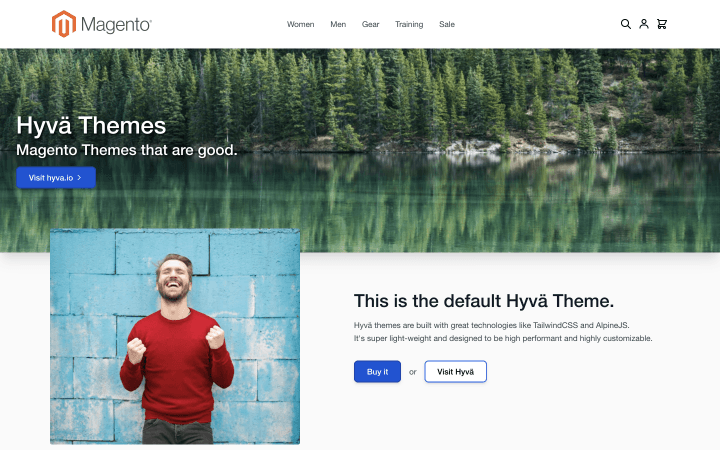
Wie unterscheidet sich Hyvä?
Hyvä Themes zielt darauf ab, die Performance-Probleme zu lösen, indem es im Wesentlichen alle von Luma-basierten Themes eingeführten Ausgaben entfernt und mit einer leeren Leinwand neu beginnt. Die Hunderte von einzelnen JavaScript-Dateien und aufgeblähten Bibliotheken werden durch ein einziges JavaScript-Framework, Alpine.js, ersetzt, mit dem einfache dynamische Interaktionen mit minimalem Code/Aufwand erreicht werden können. Darüber hinaus wurde das gesamte CSS zugunsten von Tailwind CSS entfernt, einem Framework, das die CSS-Ausgabe im Vergleich zu herkömmlichen Methoden um über 90 % reduzieren kann.
Dies führt zu einem unglaublich schlanken und daher schnellen Storefront-Erlebnis, selbst auf leistungsschwachen mobilen Geräten mit schlechtem Empfang (d. h. langsamer Internetgeschwindigkeit).

Die Vorteile von Hyvä Themes
Wir haben also die Geschwindigkeit hervorgehoben, aber lasst uns genauer betrachten, warum ihr Hyvä Themes in Betracht ziehen solltet. Oder noch wichtiger: Warum solltet ihr es dem Standard Magento (oder einer anderen Option) vorziehen?
- Leistung
- Wartung
- Time to market (Entwicklungszeit)
- Entwickler-Experience
- Verfügbarkeit von Entwickler:innen
- Neue & bestehende Storefronts willkommen
Performance
Wie eingangs erwähnt, liegt der offensichtliche Vorteil darin, dass Luma-basierte Themes aufgrund ihrer Architektur und der übermäßigen Verwendung externer Bibliotheken für die JavaScript- und CSS-Ausgabe langsam und aufgebläht sind, was Hyvä Themes durch deren Entfernung und Neuimplementierung behebt.
Wir haben bereits angesprochen, warum Hyvä Themes technisch gesehen schneller sind, aber lasst uns die beiden mit Hilfe von Googles Page Speed Insights Tool vergleichen. Dies ist keine tiefgreifende Analyse über verschiedene Seiten mit mehreren Testläufen; wir werden einfach einen einmaligen Test auf einer Produktdetailseite (PDS) mit demselben Produkt durchführen.
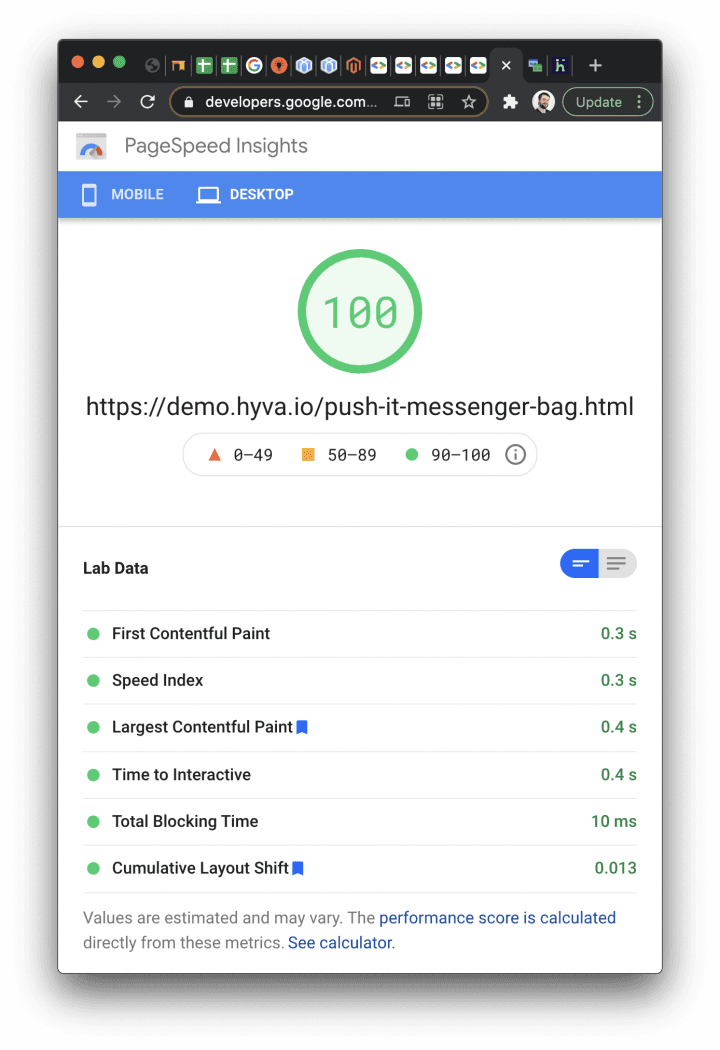
Produktdetailseite (PDS) – Desktop

Anmerkungen:
- Erstens, ja, ich hatte zu viele Tabs offen, als ich diese Screenshots machte!
- Die URL des Luma-Themes wurde unkenntlich gemacht, da für diese Tests ein beliebter Demo-Shop eines Anbieters für Erweiterungen verwendet wurde und jegliche Kritik an Luma nicht mit diesem in Verbindung gebracht werden sollte
- Dies unterstreicht noch einmal, dass es sich nicht um exakte/wissenschaftliche Tests handelt, da eine andere Infrastruktur verwendet wird (d. h. jede Seite wird auf einem anderen Server gehostet)
- Allerdings konzentrieren wir uns bei diesen Tests mehr auf die Client-seitige (Browser-)Leistung (d. h. die Leistung der Frontend-Assets und nicht die des Servers)
Hyvä Themes ist hier mit besseren Scores der Gewinner, aber man könnte trotzdem einwerfen, dass Luma nicht so schlecht ist und Arbeit zur Verbesserung dieser Werte nicht die Mühe wert sind. Das ist zwar eine berechtigte Annahme, allerdings handelt es sich hierbei um die Desktop-Bewertungen. Wir werden als Nächstes die Werte für Mobilgeräte vergleichen. Aber zunächst ist es erwähnenswert, dass das Luma-Theme, obwohl es nicht allzu weit zurückliegt, ~5 Sekunden langsamer ist, was die Ladezeit betrifft (siehe Speed Index, der misst, wie lange es dauert, bis der Inhalt der Seite sichtbar wird).
Darüber hinaus erreichen 2 von 3 Schlüsselmetriken in Googles neuen Core Web Vitals nicht die empfohlenen Werte.
Largest Contentful Paint (LCP), das Maß für die Zeit, in der der wichtigste Teil des sichtbaren Bildschirms gerendert wird (d. h. sichtbar wird), benötigt 1,5 Sekunden*, was knapp über dem Zielwert liegt.
* Hinweis: LCP wird in der Regel unter 2,5 Sekunden als "gut" (d. h. bestanden) eingestuft, aber speziell auf dem Desktop wird dieser Wert als "verbesserungsbedürftig" gekennzeichnet.
Cumulative Layout Shift (CLS), das Maß dafür, wie sehr sich die Elemente auf der Seite bewegen (verschieben), während sie gerendert (geladen) werden, fällt ebenfalls durch und erreicht einen Wert von 0,335, was als "Schlecht" gekennzeichnet wird, wenn das Ziel für das Bestehen ("Gut") bei 0,1 oder darunter liegt.
Die erste Eingabeverzögerung (First Input Delay, FID), welche die erste Interaktivität und Reaktionsfähigkeit einer Website misst, ist in den obigen Ergebnissen nicht enthalten. Das liegt daran, dass sie mit dieser Art von Test* nicht direkt messbar ist; allerdings wird ihre korrelierende Metrik, die Total Blocking Time (TBT), gemessen, wobei sowohl Luma als auch Hyvä unter den gewünschten 300 ms liegen.
*Wenn ihr verstehen wollt, warum dies so ist, dann schaut euch diesen Überblick über Labor- und Felddaten an.
Luma schneidet hier besser ab. Warum? Weil es weniger Inhalte (wie z. B. JavaScript-Dateien) im Voraus lädt, während Hyvä sein gesamtes JavaScript und CSS zu Beginn lädt (aber hier sollte man im Hinterkopf behalten, dass dies zwei kleine Dateien sind). Aufgrund dieser Architekturentscheidungen hat Luma nach dieser Metrik noch Inhalte zu laden, während Hyvä bereits fertig ist. Dieses zusätzliche Laden von Inhalten korreliert mit der nächsten wichtigen Metrik, Time to Interactive (TTI).
TTI misst die Zeit, die die Seite braucht, um vollständig interaktiv zu werden, sodass Benutzereingaben zuverlässig verarbeitet werden können (d. h. die Seite reagiert korrekt auf das, was der Benutzer tut, z. B. das Klicken eines Buttons). Wie wir aus den obigen Ergebnissen ersehen können, schneiden beide Seiten gut ab, aber Luma braucht 300 ms länger als Hyvä, was die 10 ms Defizit, die Hyvä bei der Total Blocking Time (TBT) hatte, bei weitem überwiegt. Dies wiederum trägt zu dem insgesamt schlechteren Speed-Index-Wert von Luma bei.
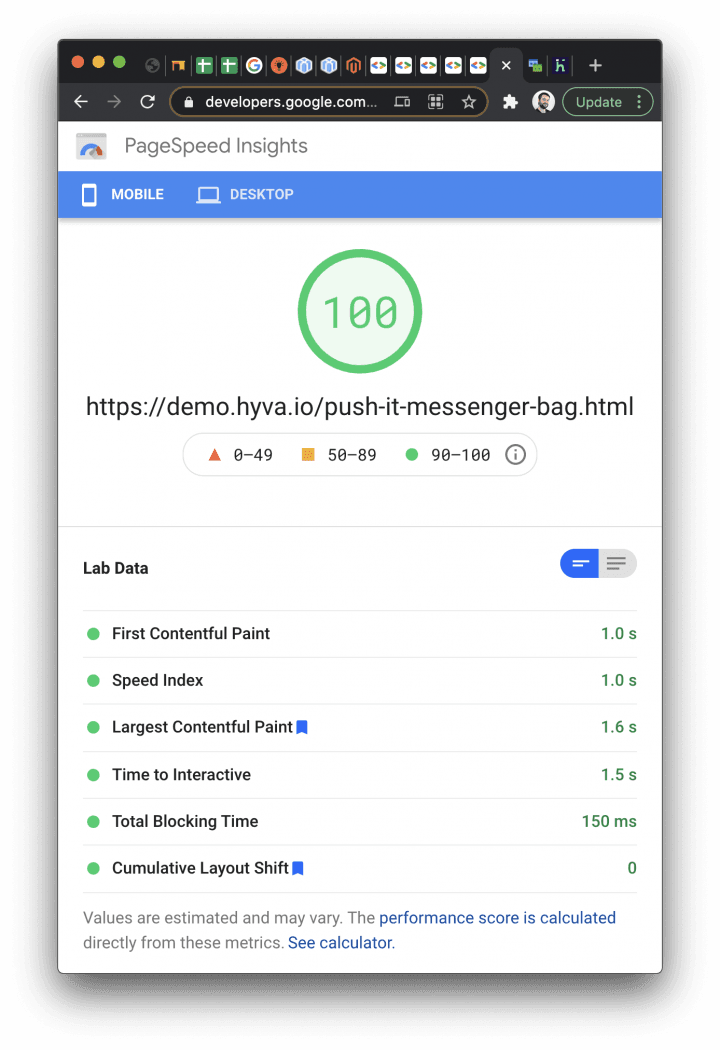
Produktdetailseite (PDS) – Mobil

Aus den Ergebnissen für Mobilgeräte geht hervor, dass es hier eine viel größere Leistungslücke gibt. Sobald wir eine langsamere Verbindung haben (z. B. mit 3G/4G), beginnt Luma wirklich zu kämpfen. Der Speed Index ist jetzt auf ~13 Sekunden gestiegen (von ~5 auf dem Desktop), während Hyvä weiterhin bei 1 Sekunde liegt (von 0,3). Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS) werden bei Luma ebenfalls weiter beeinträchtigt, während Hyvä immer noch die erforderlichen Werte erreicht, um Core Web Vitals zu bestehen.
Die Total Blocking Time (TBT) gewinnt auf Luma immer noch (aber nur um 20 ms) aus den gleichen Gründen wie oben beschrieben, aber die Time to Interactive (TTI), die auf dem Desktop kein großes Problem war, beträgt jetzt kolossale ~25 Sekunden (gegenüber 1,5 auf Hyvä). Das bedeutet, dass die Benutzer:innen auf ihren Smartphones fast eine halbe Minute darauf warten, um mit der kompletten Seite interagieren zu können!
Zusammenfassend lässt sich sagen, dass die architektonischen Entscheidungen von Luma erhebliche Auswirkungen auf die Performance des Frontends haben, die nach heutigen Maßstäben nicht mehr akzeptabel sind; insbesondere bei mobilen Geräten/Verbindungen. Hyvä hingegen bietet rasend schnelle Geschwindigkeiten auf allen Geräten.
Können 'Luma'-basierte Themes nicht einfach schneller gemacht werden?
Wir haben also gesehen, dass Hyvä "out of the box" viel schneller ist, aber gibt es nicht Verbesserungsmöglichkeiten bei einem Luma-basierten Themes, um die gleiche Geschwindigkeit zu erreichen? Die Antwort ist sowohl "Ja" als auch "Nein".
"Nein", da Luma aufgrund des Frameworks, auf dem es aufgebaut ist, und der verwendeten JavaScript- und CSS-Technologien langsam ist. Die Anzahl der enthaltenen aufgeblähten Bibliotheken bedeutet, dass die Seitenladezeiten langsamer sind (und insbesondere die "Time to Interactive"). Es können zwar einige Optimierungen vorgenommen werden, diese haben aber im Vergleich zu Hyvä nur einen geringen Einfluss. Ohne das Framework selbst zu ersetzen, können keine größeren Verbesserungen erzielt werden.
Was uns zu dem "Ja" bringt – das Ersetzen des Frontend-Frameworks ist der passende Ansatz, um die "Aufblähung" zu reduzieren und die Seitengeschwindigkeit zu verbessern. Genau das leistet aber Hyvä Themes. Und an diesem Punkt müssten wir auch aufhören, von einem 'Luma-basierten' Theme zu sprechen!
Wartung
Wie kann die Verwendung eines Themes, das die gesamte Standard-Frontend-Ausgabe von Magento entfernt und komplett durch eine eigene Implementierung ersetzt, einfacher zu warten sein, werdet ihr euch fragen?
Upgrades
Betrachten wir zunächst die vierteljährlichen Sicherheits-/Erweiterungs-Upgrades von Magento, die oft auch Änderungen an der Storefront selbst beinhalten. Es ist wahrscheinlich, dass ein auf Hyvä basierendes Theme weitaus weniger Änderungen erfährt als ein auf Luma basierendes Theme, da Hyvä alle Standard-Storefront-Ausgaben entfernt. Aus diesem Grund haben Änderungen an Templates (die Dateien, die das HTML-Markup enthalten), JavaScript- und CSS-Dateien in der Standard-Magento-Code-Basis bei einem Upgrade keine Auswirkungen auf ein Hyvä-basiertes Theme.
Natürlich müssen wir auch Upgrades für das Hyvä-Theme selbst in Betracht ziehen, aber diese Upgrades können in eurem eigenen Tempo durchgeführt werden und sind kaum von den Änderungen am Frontend betroffen, die durch die Upgrades von Magento eingeführt werden.
Komponenten
Hyvä verfolgt einen komponentenbasierten Ansatz, d.h. jeder Teil* des Themes wird innerhalb einer Datei verwaltet, die das gesamte Markup (HTML), die Styles (CSS) sowie alle dynamischen Funktionen (JavaScript) enthält.
* Zum Beispiel der Mini-Warenkorb, die Bildergalerie oder jeder andere in sich geschlossene Aspekt der Seite
Bei einem auf Luma basierenden Theme hingegen wird jedes dieser Elemente (HTML/CSS/JavaScript) in separaten Dateien verwaltet, die wenig oder gar keinen Bezug zueinander haben. Die Verwendung von Komponenten bedeutet, dass es einfach ist, Teile der Storefront zu aktualisieren oder auszutauschen, ohne dass sich dies auf andere Bereiche auswirkt, was den Zeitaufwand für die Pflege des Themes reduziert.
Verwaltung von Optimierungen
Wie wir bereits erwähnt haben, können einige Optimierungen an Luma-basierten Themes vorgenommen werden, um die Leistung über die in den obigen Geschwindigkeitstests beschriebene Basislinie hinaus zu verbessern. Die Hauptoptimierung, die in den letzten Jahren am meisten Anklang gefunden hat, ist als JavaScript-Bündelung* bekannt.
* Hinweis: Dies ist nicht zu verwechseln mit der in Magento integrierten JavaScript-Bündelungskonfiguration, die die Standard-Performance der Storefront in der Regel weiter verringert.
Bei der JavaScript-Bündelung wird ein externes Tool* verwendet, das alle Standard-JavaScript-Dateien in wenigen Dateien zusammenfasst (oder bündelt, daher der Name), um alle einzelnen JavaScript-Anfragen beim Laden der Seite zu entfernen und die Ladezeit zu reduzieren (und die Seitengeschwindigkeit zu erhöhen).
Wie bereits angedeutet, verbessert dies zwar die Geschwindigkeit eines Luma-basierten Themes, reicht aber bei weitem nicht an die Leistung heran, die Hyvä-basierte Themes bieten können, insbesondere bei mobilen Geräten/Verbindungen. Darüber hinaus fügt die Einführung eines Bündelungs-Tools eine weitere Ebene der Komplexität hinzu und führt eine weitere Ebene in die Code-Basis ein, die gewartet werden muss.
Leider ist die Bündelung keine einmalige Implementierung. Jedes Mal, wenn Code-Änderungen vorgenommen werden, die sich in irgendeiner Weise auf das JavaScript auswirken, muss das Bündelungs-Tool erneut ausgeführt werden (z. B. bei der Installation von neuen/vorhandenen Modulen, beim Hinzufügen/Ändern von JavaScript-Funktionalität oder beim Upgrade von Magento). Während ein Großteil dieses Prozesses automatisiert werden kann (mit weiteren Investitionen in die Entwicklung), müssen alle Fehler, die während des Bündelungsprozesses erkannt werden, vor der Bereitstellung von Code-Änderungen verwaltet werden.
Der Punkt hier ist, dass der Aufwand, ein Luma-basiertes Theme auch nur einigermaßen performant zu halten, viel größer ist als ein Hyvä-Theme. Dies bedeutet, zusammen mit den beiden anderen oben genannten Punkten, dass die Gesamtbetriebskosten (Total Cost of Ownership, TCO) eines Luma-basierten Themes ebenfalls höher sind als die eines Hyvä-Themes.
Time to Market (Entwicklungszeit)
Da Hyvä Themes weniger „Aufblähungen“ enthalten und saubere, dedizierte Komponenten für jeden Bereich der Frontend-Ausgabe einführen, verbringen Entwickler:innen weniger Zeit damit, sich mit dem Innenleben des indirekt zugehörigen Codes herumzuschlagen, um die Änderungen zu erreichen, die sie vornehmen müssen. Dabei können sie auch sicherer sein, dass die Änderungen, die sie durchführen, keine Auswirkungen auf andere Bereiche haben.
Darüber hinaus hat sich die Arbeit mit Alpine.js und Tailwind CSS für die meisten Entwickler:innen im Vergleich zu den in Luma verwendeten Frameworks als wesentlich schneller erwiesen, da sie weniger aufgebläht sind und keine endlosen Code-Bibliotheken durchforstet und verstanden werden müssen, um (in den meisten Fällen) relativ einfache Änderungen an Magentos Standard-Theme vorzunehmen.
Mit anderen Worten, die Einfachheit der Architektur von Hyvä Themes bedeutet, dass es für Entwickler:innen viel einfacher zu erlernen, zu verstehen und zu bearbeiten ist. Das gilt auch für die Fehlersuche, da es weniger Frontend-Code und Dateien gibt, die durchsucht werden müssen. Um gerecht und unvoreingenommen zu sein: Diese Bewertung braucht mehr Zeit, um endgültig bewiesen zu werden. (Das heißt, es müssen mehr Projekte mit Hyvä Themes durchgeführt werden, um weiteres Feedback zu sammeln.) Allerdings sind die ersten Indizien und das Feedback von Entwickler:innen und Agenturen, die mit der Plattform arbeiten, sehr ermutigend.
Entwickler-Experience
Warum sollte es euch interessieren, ob ein:e Entwickler:in gerne an eurer Website arbeitet? Wie wirkt sich das auf euren Umsatz aus? Auch wenn es nicht etwas ist, um das sich Shop-Betreiber kümmern sollten: Es ist es wert, darauf zu achten, da eine gute Entwickler-Experience eine größere Gemeinschaft von Entwickler:innen hervorbringt, was tendenziell eine größere Zusammenarbeit und mehr Wissensaustausch fördert.
Dies ist zu eurem Vorteil, denn eine gesunde, wachsende und unterstützende Community bedeutet, dass die Entwickler:innen, die an eurer Website arbeiten, Zugang zu einer Gruppe von Gleichgesinnten haben, um Ideen auszutauschen und Hilfe zu erhalten. Das bedeutet im Allgemeinen, dass Lösungen für Probleme, die bei der Entwicklung von eurer Website auftreten können, leichter zu finden sind und das allgemeine Qualitätsniveau der Ergebnisse steigt.
Das Endergebnis ist eine leistungsfähigere/stabilere Website für euch! Als dieser Artikel verfasst wurde, gab es schon fast 600 Entwickler:innen/Hyvä-Enthusiasten im Slack-Kanal der Community, in dem regelmäßig Diskussionen und Wissensaustausch stattfinden und viele weitere ständig hinzukommen. Für eine Plattform, die erst vor 6 Monaten (Anm. integer_net: 9 Monate beim Erscheinen dieses deutschen Artikels) angekündigt wurde, ist das ziemlich beeindruckend!
Verfügbarkeit von Entwickler:innen
Während Hyvä Themes einen anderen Technologie-Stack für die Implementierung von JavaScript und CSS hat, bleibt alles andere in Bezug auf die Arbeit mit Magento 2 gleich. Hyvä ist für Magento-Entwickler:innen einerseits neu und gleichzeitig vertraut und daher ist es relativ einfach sich daran zu gewöhnen. Darüber hinaus ist die Einstiegshürde für Neueinsteigende in die Arbeit mit dem Frontend von Magento 2 deutlich niedriger als es bei der Arbeit mit Luma-basierten Themes der Fall ist.
Im Gegensatz zu anderen neuen Frontend-Optionen, wie z. B. PWAs (Progressive Web Apps), auf die wir später noch eingehen werden, bedeutet die Arbeit mit Hyvä-Themes, dass Agenturen weiterhin das gleiche Entwicklerteam nutzen können, das sie schon immer hatten, anstatt darauf angewiesen zu sein, dass Entwickler:innen rekrutiert oder umgeschult werden, um völlig neue Technologien zu erlernen. Und während für diese anderen Technologien Fachwissen vorhanden ist, fehlt es denjenigen, die in diesen Bereichen stark sind, in der Regel an Magento-Erfahrung/-Verständnis.
Die verbesserte Entwickler-Experience und die wachsende Gemeinschaft, die oben beschrieben wurde, werden die Situation wahrscheinlich noch weiter verbessern, indem sie ein gesundes Angebot an qualifizierten Entwickler:innen sicherstellen, die eure Website jetzt und in Zukunft unterstützen. (Ob nun direkt oder über eine Agentur.)
Neue und bestehende Storefronts willkommen
Mit Hyvä Themes müsst ihr nicht mit einer frischen (neuen) Installation von Magento 2 beginnen. Wenn ihr eine bestehende Magento 2-Website habt, könnt ihr einfach* das aktuelle Theme ersetzen und Zeit sparen, da ihr nicht die gesamte Backend-/Admin-Panel-Funktionalität (oder externe Integrationen) neu erstellen müsst, die ihr möglicherweise bereits installiert habt. Falls nicht, hat der Start eines neuen Projekts auf Magento 2, egal ob ihr von Magento 1 (oder anderswo) migriert, keinen Einfluss auf die Nutzbarkeit von Hyvä Themes.
* Es ist ein wenig komplizierter als das, wie wir in den Überlegungen unten skizzieren. Aber der wichtigste Punkt ist, dass sowohl eine neue als auch eine bestehende Magento-Installation ein perfekt geeigneter Ausgangspunkt für die Implementierung eures Hyvä Themes-Projekts ist.
Zum Schluss, um absolute Klarheit zu gewährleisten, ist Hyvä Themes nur für Magento 2 verfügbar, d.h. Magento 1 wird nicht unterstützt!
Abwägungen
Wir haben viel über die Vorteile von Hyvä Themes gesprochen, da muss es doch sicherlich auch Nachteile geben? Ein berechtigter Einwand, also werden wir jetzt die Abwägungen skizzieren, die vor der Entscheidung für Hyvä Themes durchgegangen werden sollten.
- Systemanforderungen / Browser-Unterstützung
- Kompatibilität mit Drittanbieter-Modulen
- Checkout
- Commerce / B2B
- Lizenz
- PWA
Systemanforderungen / Browser-Unterstützung
Magento-Versionskompatibilität
Wir machen es kurz und bündig: Hyvä Themes benötigt Magento 2.4 oder höher. Wenn ihr also 2.3 oder ältere Version verwendet, müsst ihr sicherstellen, dass ihr entweder vor oder während des Übergangs zu Hyvä Themes ein Upgrade durchführt.
Abgesehen davon sind die Systemanforderungen für einen Magento 2-Shop, auf dem Hyvä Themes läuft, identisch mit denen für jede andere Magento-Website.
Internet Explorer Support
Der Internet Explorer 11 (IE11) ist der Fluch des Entwicklerlebens und während der Zeitpunkt immer näher rückt, zu dem er nicht mehr von Microsoft unterstützt wird, kann es gar nicht schnell genug gehen!
Doch mit der Ankündigung von Microsoft, dass ihre Websites (z. B. die Web-Versionen von Office, Outlook, Teams etc.) ab diesem Sommer den Support für den IE11 einstellen werden, scheint das Ende endlich in Sicht. Auch Magento selbst unterstützt den IE11 nicht mehr offiziell und bei Hyvä Themes ist es nicht anders.
Der entscheidende Unterschied ist jedoch, dass Magento den IE11 zwar nicht mehr offiziell unterstützt, es aber sehr wenig gibt, was nicht funktioniert oder nicht zum Funktionieren gebracht werden kann, wenn man ein Luma-basiertes Theme verwendet, da das verwendete JavaScript viel weniger modern ist.
Hyvä hingegen verwendet modernes JavaScript, das die Entwickler-Experience, die Wartbarkeit und die Entwicklungsgeschwindigkeit verbessert. Das bedeutet aber, dass der Versuch, IE11-Unterstützung hinzuzufügen, praktisch nicht machbar ist*.
* Es ist nicht unmöglich, aber es würde erhebliche Zeit in Anspruch nehmen, die notwendigen Änderungen zu implementieren, und dann ist da noch die zusätzliche laufende Wartung zu berücksichtigen.
Für die meisten Shop-Betreiber wird der Verlust der IE11-Unterstützung eine vernachlässigbare Auswirkung* haben und wird bei weitem durch die Vorteile der Performance, die Hyvä Themes mit sich bringt, und die reduzierten Kosten in der Entwicklung durch den Wegfall des Supports eines veralteten Browsers aufgewogen. Für andere (vor allem solche, deren Kundenstamm gezwungen ist, veraltete Hardware zu verwenden, wie z. B. im öffentlichen Sektor/Behörden) kann die Unterstützung des IE11 jedoch weiterhin notwendig sein. Dies kann also ausschlaggebend dafür sein, ob Hyvä Themes die richtige Wahl ist.
* Seit dem Jahreswechsel (2021) ist die weltweite Nutzung des IE11 unter 1 % gesunken und sinkt jeden Monat weiter, mit Stand März 2021 liegt dieser Wert nun bei 0,73 %. Weitere Informationen zum Browser-Marktanteilen findet ihr hier.
Kompatibilität mit Drittanbieter-Modulen
Fast jede Magento-Seite nutzt Module (oder Erweiterungen) von Drittanbietern, egal ob kostenlos oder bezahlt. Wenn es um die Verwendung von Hyvä Themes geht, ist oft etwas zusätzliche Arbeit erforderlich, um sicherzustellen, dass das Modul funktioniert und gut aussieht. Es sollte jedoch beachtet werden, dass sich dies nur auf die Ausgabe des Frontends (Theme) bezieht, d. h. der gesamte Backend-Code, externe Integrationen und die Ausgabe im Zusammenhang mit dem Admin-Panel sind davon nicht betroffen.
Wie ihr vielleicht schon erraten habt, sind die JavaScript- und CSS-Ausgaben des Frontends betroffen, die umgeschrieben werden müssen, um die Arbeitsweise von Hyvä Themes zu unterstützen (d. h. Alpine.js und Tailwind CSS). Das mag sich wie ein umfangreiches Unterfangen anhören, aber es hängt von der Menge des Codes ab, der ersetzt/umgewandelt werden muss.
Bei einem Luma-basierten Theme ist dies weniger ein Problem, da die CSS- und JavaScript-Funktionen, die mit einem Modul ausgeliefert werden, "out of the box" unterstützt werden. Dies ist jedoch nicht so eindeutig, wie es scheinen mag, insbesondere aus der CSS-Perspektive. Nach unserer Erfahrung bei Fisheye, und ich bin mir sicher, dass es den meisten anderen ähnlich geht, sind die Styles, die mit einem Modul ausgeliefert werden, niemals brauchbar, ohne dass man sie zumindest ein wenig an das bestehende Theme der Seite anpasst.
Bei Fisheye ignorieren wir fast immer die vorhandenen Styles und implementieren unsere eigenen, weil die Anpassung an die vorhandenen Styles oft zeitaufwändiger ist*. Dies unterstützt wiederum die Entscheidung von Hyvä Themes, von einer einfachen, nicht aufgeblähten Basis auszugehen und eine schlanke Seite mit minimaler Komplexität und Schichten von Überschreibungen aufzubauen/zu pflegen.
* Im Sinne der Transparenz: Wir haben in fast allen unserer bisherigen Arbeiten an Luma-basierten Themes bei Fisheye das beliebte SASS-basierte Theme von Snowdog verwendet, was bedeutet, dass die Verwendung des Standard-CSS (LESS), das mit den Modulen ausgeliefert wird, von vornherein nicht machbar war.
Das bedeutet, dass die Verwendung von Standard-CSS (LESS), das mit den Modulen ausgeliefert wird, von vornherein nicht praktikabel war. Auch hier ist die einzige Möglichkeit, diesen Aufwand zu messen, die Überprüfung der Menge an Storefront-JavaScripts, die in den Modulen enthalten sind, die wir verwenden möchten. Dies wird dann zu einer Abwägung zwischen den Entwickler:innen/der Agentur und den Shop-Betreibenden führen, ob die zusätzliche Investition gerechtfertigt ist.
An dieser Stelle sei angemerkt, dass nicht alle Module mit Storefront-JavaScript oder sogar CSS ausgeliefert werden. Hier kommt es auf den Einsatzzweck an. Wir haben bereits ein Audit der gängigen Module von Drittanbietern, die wir bei Fisheye verwenden, durchgeführt, um zu prüfen, was wir neu implementieren müssen, und während einige Module eine ordentliche Menge Arbeit benötigen, um das JavaScript zu ersetzen, ist der Gesamtaufwand nicht so groß.
Außerdem sind viele Erweiterungen von Drittanbietern bereits mit Hyvä Themes kompatibel gemacht worden, womit ich wieder zurück zu den Pluspunkten der Entwickler-Experience, der Entwicklerverfügbarkeit und der sich darum bildenden Community komme. Besser noch, diese Kompatibilitätsmodule werden innerhalb der Community geteilt (d. h. kostenlos). Zum Zeitpunkt der Erstellung dieses Artikels wurden einige häufig genutzte Erweiterungen im Magento-Ökosystem bereits vollständig/teilweise kompatibel gemacht, wie z. B. die beliebte Elasticsuite als Suche- und Layered-Navigation-Lösung von Smile und das vielseitige Google Tag Manager-Modul von Yireo.
Checkout
Wie wirkt sich Hyvä Themes auf den Checkout aus? Die kurze Antwort ist: Es hat keinen Einfluss. Hyvä Themes macht sich keine besonderen Gedanken über den Checkout und überlässt im Wesentlichen euch (oder den Entwickler:innen) die endgültige Wahl. Sowohl der Standard-Checkout (d.h. der, der bei Luma-basierten Themes verwendet wird) als auch Hyväs eigene optionale Checkout-Lösung sind verfügbar.
Die Nutzung des "Luma-Checkouts" wird durch ein einfaches Fallback-Modul erreicht, das von Hyvä Themes zur Verfügung gestellt wird und die Unterstützung des Standard-Luma-JavaScripts und -CSS nur für den Checkout ermöglicht*. Dies ist kein Nachteil im Vergleich zu Luma (da es dasselbe ist), bedeutet aber, dass Entwickler:innen auch Kenntnisse über die Arbeit mit den JavaScript- und CSS-Technologien von Luma behalten (oder lernen) müssen, um den Checkout zu modifizieren und zu pflegen, zusätzlich zum Erlernen der neuen Ansätze von Hyvä, die im Rest des Storefront verwendet werden.
* Der Mini-Warenkorb und die Hauptwarenkorb-Seite selbst wurden in Hyvä neu implementiert und sind nicht Teil des Checkout-Fallbacks.
Wenn ihr darauf keine Lust habt, ist die Checkout-Lösung von Hyvä vielleicht besser für euch geeignet. Dabei handelt es sich um eine React-basierte* Lösung, bei der, wie zu erwarten, der Fokus auf Geschwindigkeit und Entwickler-Experience liegt. Obwohl es sich um eine solide Lösung handelt, bietet sie derzeit nur begrenzte Unterstützung für die meisten Zahlungs-Gateways (zumindest für die in Großbritannien üblichen), aber sie hat sicherlich das Potenzial, in Zukunft die de-facto-Option für Hyvä-basierte Projekte zu werden.
*React ist ein beliebtes, modernes JavaScript-Framework, das von Facebook entwickelt wurde.
Ihr könnt im Wesentlichen auch eure eigene Checkout-Lösung mitbringen. Ob ihr nun euren eigenen, komplett maßgeschneiderten Checkout erstellt oder ein bekanntes Angebot eines Drittanbieters nutzen möchtet, wie z. B. OneStepCheckout, das dank des gleichen Fallback-Moduls, das von Hyvä Themes zur Verfügung gestellt wird und das Funktionieren des Standard-Luma-Checkouts ermöglicht, ohne Modifikation funktioniert.
Schließlich arbeitet Hyvä auch an einer weiteren Checkout-Option, einer Integration mit Bolt.com, einer externen "One Click"*-Checkout-Lösung, die sich auf die UX (User Experience) konzentriert, wobei ein schneller Checkout ihr Hauptziel ist, zusammen mit der Unterstützung aller wichtigen Zahlungs-Gateways.
* "One click" bezieht sich auf die Möglichkeit, die Kaufabwicklung mit einem einzigen Tastendruck von allen wichtigen Bereichen der Website aus einzuleiten (z. B. auf der Produktseite, dem Mini-Warenkorb und der Hauptwarenkorb-Seite), nicht darauf, dass der gesamte Kaufvorgang in einer Aktion abgeschlossen werden kann!
Zusammenfassend lässt sich sagen, dass es derzeit keinen Königsweg für den Checkout gibt, wenn ihr mit Hyvä Themes arbeitet, aber die angebotenen Optionen sind genauso gut wie die, die euch zur Verfügung stehen, wenn ihr ein Luma-basiertes Theme verwendet.
Commerce / B2B
Wir haben bis zu diesem Punkt noch nicht über den Funktionsumfang gesprochen, daher ist es zunächst erwähnenswert, dass Hyvä Themes fast alle Funktionen der Open-Source-Version (kostenlos) von Magento nachgebaut hat. Magento Commerce, die kostenpflichtige Version von Magento, die zusätzliche Funktionen bietet, zusammen mit ihrer B2B (Business To Business) Suite müssen noch abgedeckt werden. Lediglich der Page Builder (das erweiterte CMS-Angebot von Magento Commerce) und einige andere Bereiche wurden neu entwickelt.
Eine Liste der abgeschlossenen und kommenden Features für Open Source und Commerce ist in der Feature-Matrix von Hyvä Themes zu sehen.
Wenn ihr also auf Commerce aufbaut, mit oder ohne B2B, müsst ihr die Bereiche umreißen, die ihr nutzen möchtet (wiederum nur auf der Storefront, die Backend-/Admin-Panel-Funktionalität ist nicht betroffen), um sicherzustellen, dass sie als Teil eures Projekts neu erstellt werden. Auch wenn Commerce eine große Anzahl von Funktionen enthält, ist es nicht oft der Fall, dass ein Shop-Betreiber realistisch mehr als ein Viertel oder ein Drittel der verfügbaren Funktionen nutzt.
Es ist erwähnenswert, dass einige Schlüsselbereiche, die sich indirekt auf die Storefront auswirken, nicht betroffen sind (d. h. sie funktionieren "out of the box"), wie z. B. Content Staging & Preview und Kundensegmentierung/Dynamische Blöcke.
Darüber hinaus funktionieren viele Bereiche mit signifikanter Präsenz im Checkout, wenn der Luma-Fallback-Checkout verwendet wird, z. B. Geschenkkarten, Belohnungspunkte, Shop-Guthaben, benutzerdefinierte Kundenattribute und B2B-Zahlungsmethoden (Zahlung auf Rechnung/Kreditlimit)*.
* Diese Bereiche funktionieren nur teilweise, d. h. an der Kasse (z. B. könnt ihr Geschenkkarten an der Kasse einlösen, aber die Geschenkkarten-PDS und der Bereich für Kundenkonten werden noch nicht unterstützt).
Man kann also mit Fug und Recht behaupten, dass es noch ein weiter Weg ist, um ein anständiges Niveau der Commerce & B2B-Unterstützung zu erreichen, aber es ist auf der Roadmap von Hyvä Themes (siehe auch die Feature-Matrix) und ist ein wichtiger Teil des Gesamtangebots. Wir bei Fisheye haben in dieses Thema investiert und arbeiten aktiv an der Unterstützung der Commerce-Funktionalität, nachdem wir bereits das Page Builder-Kompatibilitätsmodul gebaut haben (das wir mit der Hyvä Themes-Community geteilt haben, damit alle es nutzen können).
Lizenz
Nicht viele gute Dinge im Leben sind kostenlos, und das gilt auch für Hyvä Themes. Obwohl es eine wachsende Gemeinschaft gibt, die den Code teilt und zusammenarbeitet, ist er nicht vollständig Open-Source (d. h. frei für alle). Es gibt eine Lizenz pro Installation für die Nutzung von Hyvä Themes, die im Allgemeinen von Shop-Betreiber zu zahlen ist. Agentur-/Entwicklungspartner und Lieferanten benötigen ebenfalls eine Lizenz, um auf die Code-Basis zugreifen zu können, um die Lösung zu evaluieren, und diese kann später einem Projekt (d. h. einer Händlerseite) zugewiesen werden.
Die Lizenzkosten sind eine einmalige Zahlung von 1000 €, die alle zukünftigen Updates beinhaltet, d.h. es gibt keine jährlichen oder zusätzlichen Zahlungen, um zukünftige Updates zu erhalten. Die Lizenz beinhaltet außerdem:
- Support (über den erwähnten Community-Slack-Kanal)
- Zugriff auf den gesamten Code (einschließlich Kompatibilitätsmodule)
- Zugriff auf die Online-Dokumentation
Unserer Meinung nach sind 1000 € eine unglaublich niedrige Einstiegshürde. Realistisch betrachtet sind Shop-Betreiber, die diese einmaligen Kosten nicht bezahlen können, wahrscheinlich auch nicht in der Position, Magento als Plattform für ihre E-Commerce-Website zu nutzen (auch nicht die Open-Source-Version).
PWA
Um ehrlich zu sein, ist dieser Abschnitt wahrscheinlich einen eigenen Artikel wert (und ich werde wahrscheinlich einen Folgeartikel schreiben). Dennoch werde ich mein Bestes tun, um ihn so kurz wie möglich zusammenzufassen.
PWAs (kurz für Progressive Web Apps), oder auch Headless Sites*, sind ein weiterer, relativ neuer Ansatz zur Erstellung von Webseiten. Sie bieten ebenfalls schnelle/performante Webseiten, zielen aber auch darauf ab, dass sich die Webseiten mehr wie die Apps anfühlen, die ihr auf eurem Telefon/Tablet verwendet, und fügen Funktionen wie Push-Benachrichtigungen und Offline-Unterstützung neben vielen anderen hinzu.
* Die Begriffe PWA und Headless werden oft synonym verwendet, was nicht ganz korrekt ist, aber für den Zweck dieses Artikels ignorieren wir es!
PWAs, insbesondere die Angebote im Magento-Umfeld (wie Magentos eigenes PWA Studio und Vue Storefront, mittlerweile umbenannt in Alokai), sind im Wesentlichen die Alternative zu Hyvä in einer Umgebung, in der Luma nicht mehr gut genug ist.
Ich kann in so wenigen Worten nicht beantworten, ob ihr euch für eine PWA anstatt Hyvä oder umgekehrt entscheiden solltet, aber während bei Hyvä der primäre Fokus auf Geschwindigkeit und minimalem Code liegt (unglaublich schlanke Seiten), sind PWAs mehr darauf fokussiert, ein App-ähnliches Erlebnis zu bieten (wozu auch Geschwindigkeit gehört) und sie sind oft nicht besonders schlanke Anwendungen. Beide können schnelle Webseiten* und großartige Nutzererlebnisse liefern, aber sie erfordern unterschiedliche Skillsets und oft auch unterschiedliche Budgets und Markteinführungszeiten, aber das hängt auch von euren Anforderungen ab.
*Als dieser Artikel verfasst wurde (Anm. integer_net: April 2021), konnte PWA Studio nicht mit der Geschwindigkeit von Hyvä mithalten, wobei die PDS-Ergebnisse mit denen von Luma auf Mobilgeräten gleichziehen (auf dem Desktop sind sie viel besser). Probiert dieses Produkt aus der Venia-Demo (dem PWA Studio Demo-Store) auf Google Page Speed Insights aus, wenn ihr euch selbst davon überzeugen wollt.
Wenn ihr einen fairen, unvoreingenommenen Vergleich wünscht, ist es für euch als Shop-Betreiber am besten, eine RFI (Request For Information) für beide Optionen auszustellen und zu sehen, welche euren Anforderungen / eurem Budget am besten entspricht.
Zusammenfassung
Es wurde mittlerweile allgemein akzeptiert, dass das Standard-Frontend von Magento 2 (Luma) zu aufgebläht und langsam ist. Schlimmer noch, die Durchführung von Änderungen oder die einfache Pflege von Storefronts nimmt zu viel Aufwand in Anspruch. Dies geht auf Kosten der Shop-Betreiber in Form von Umsatzeinbußen und Kosten für Entwicklungszeit (beides verlangsamt euer Wachstum).
Hyvä Themes verspricht blitzschnelle Performance, schnellere Entwicklungsleistung und einen geringeren Wartungsaufwand. Nach dem, was wir bisher in der Community gesehen haben, und nach unserer eigenen anfänglichen Arbeit, sieht es nicht so aus, als würde Hyvä enttäuschen. Aus diesem Grund haben wir uns bereits als Partner angemeldet und arbeiten aktiv mit der Plattform zusammen, sowohl in Bezug auf das Einbringen von Code (z. B. das Page Builder-Kompatibilitätsmodul) als auch in Bezug auf das Starten von Projekten auf der Plattform (einschließlich Shop-Betreibenden auf Magento Commerce).
Wie bei jeder Software wird es immer auch Nachteile geben, die man berücksichtigen muss, aber diese sind wahrscheinlich nur geringfügige Hindernisse, da die Vorteile in den meisten Fällen die Nachteile bei weitem überwiegen. Natürlich gibt es immer Alternativen, wie z. B. PWAs/Headless, und wir werden einen ausführlicheren Artikel in der gleichen Art und Weise wie diesen schreiben, um die beiden Ansätze zu vergleichen und dabei versuchen, so unparteiisch/subjektiv wie möglich zu sein!
Zum Abschluss: Wenn ihr eine der Seiten sehen möchtet, die bereits gestartet sind, dann besucht die Hyvä Themes Showcase-Seite oder schaut euch die Demo an.
Vielen Dank an John Hughes!
An dieser Stelle möchten wir uns herzlich bei John Hughes (Twitter / LinkedIn) für seinen informativen, gut strukturierten Blogartikel "Hyvä Themes: A Guide for Merchants" bedanken, mit dem er sicherlich viele Fragen von Shop-Betreiber rund um Hyvä Themes beantwortet. Außerdem danken wir ihm und Fisheye sehr für die Möglichkeit, diese Inhalte hier auf unserem Blog veröffentlichen zu können und damit auch einem deutschsprachigen Publikum leichter zugänglich zu machen.
Thank you, John!